There are multiple options for featuring the interactive map on a campus website.
Iframe Embed
With this option, you can embed the interactive campus map in an iframe within your existing website.
Reasons to embed the map in an iframe
- Brand consistency: the map is embedded within the page of your site and carries over all styling from the primary map at map.ucsb.edu
- Better user experience: user can interact with the map without leaving your site
- Dynamic: the embedded map will automatically reflect any changes made to the primary map that lives at map.ucsb.edu
Reasons to consider an alternate solution
- Your site doesn't allow the iframe code
- Your site doesn't offer a great mobile experience, therefore limiting the map's functionality
- Your site is not secure (does not use HTTPS requests)
- You can't use the full width of the page to embed the map (the map interface is optimized for 1024px wide screens)
Iframe embed tips
- Avoid small iframe: Giving the map its own page ensures that all the rich media and content within can be experienced at full size. Iframe embeds that are too small can limit the interactivity of the map. The iframes should be set to 100% width and height to provide full screen app-like experiences for users, especially for those on mobile and tablet devices.
- Avoid Scrolling Dead Zones: If the content is placed below a map embed, it can become difficult for a user to scroll down to it. On a desktop, a user attempting to scroll past the map may end up interacting with the map and zooming in or out. On a mobile or touch device, a user may be ‘stuck’ on the map and unable to scroll up or down. Serving the map on a dedicated page or in a modal will prevent this issue.
- Add link to map.ucsb.edu: In case the user has difficulty navigating the map within the iframe, add a link to the campus map.
View this map at map.ucsb.edu
Iframe embed code
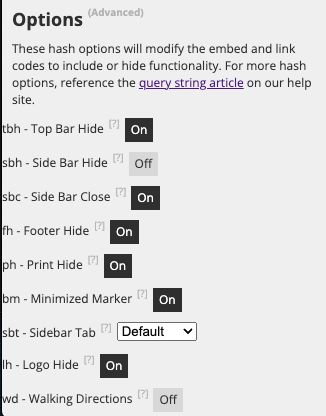
Currently, the embed code is available on the admin interface. Contact us to request the embed code. More information on how to generate the embed code can be found in this help article: Implementing your map in an iframe. We recommend turning the following options to be "On" when generating the embed code:
- Top Bar Hide
- Side Bar Close
- Footer Hide
- Print Hide
- Minimized Marker
- Sidebar Tab - Default
- Logo Hide

<iframe id="map_frame" width="100%" height="600px" src="https://map.ucsb.edu/?id=1982&tbh#!ct/58207,60226?ce/60213,60218,58199?mc/34.413845,-119.85001454631042?z/17?s/?sbc/?fh/?ph/?bm/?lh/" frameborder="0" scrolling="no" border="0" allow="geolocation"></iframe>
Static Map
A static map displays a smaller image of the map, pinpointing a specific location marker. To provide the most complete information, we recommend driving traffic back to the interactive map by adding a URL to the code for the static map.
Reasons to display a static map
- Sizing flexibility: this option works great for smaller spaces
- Precision: you only need to highlight a specific location
- Ease of use: code can be generated with some simple instructions
Reasons to consider an alternate solution
- You need to highlight multiple locations or a broader region of campus
- You prefer to feature location labels as additional points of reference
- The marker location will change frequently
- You want to customize the look & feel of the map image
- Your users may not be familiar enough with campus to recognize a location via a limited-view screenshot (consider iframe option above as an alternate solution)
Static map embed code
More information on generating embed code for a static map can be found in this help article: Static Maps.
<a href="https://map.ucsb.edu?id=1982#!m/618876?mc/34.41627100000001,-119.84553499999998?z/16?lvl/0" target="_blank"> <img alt="Add alt text for the static map" src="https://staticmap.concept3d.com/map/static-map/?map=1982&loc=618876&scale=1&zoom=17&label=Campbell Hall" /> </a>
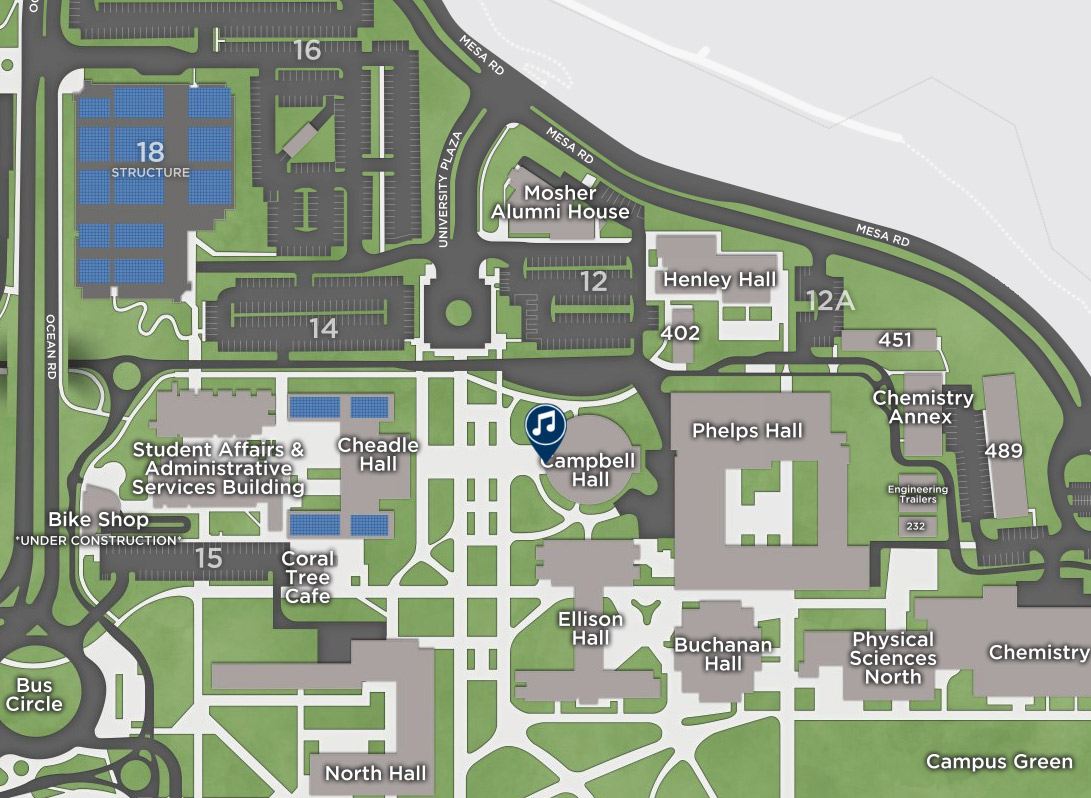
Screenshot
Featuring a screenshot allows for a great deal of customization in terms of sizing, along with the look & feel of the map. To provide the most complete information, we recommend driving traffic back to the interactive map by adding a URL to the code that corresponds to the screenshot image.
Reasons to feature a screenshot
- Sizing flexibility: this option works great for any size
- Customization: a screenshot enables you to capture a custom map view that you set
- Ease of use: anyone can generate the embed code with minimal technical knowledge
Reasons to consider an alternate solution
- The highlighted location or category has the potential to change frequently
- Your users may not be familiar enough with campus to recognize a location via a limited-view screenshot (consider iframe option above as an alternate solution)
Screenshot embed code
- Go to map.ucsb.edu and search for location that you like to embed.
- Take a screenshot of the map with the marker(s) displayed, then and save the image.
- Alternatively, you can generate a PNG image by utilizing the Generate Print Map functionality, which can be accessed via the printer icon in the upper-right-hand corner of the desktop or tablet view. View the print map instructions here. To optimize the output image for web use, make sure to select PNG as the file type, select 'No' Grid Lines, and check 'Map Imagery Only' so the legend does not appear.
- Copy the link URL by clicking the Share icon on the map.
- Upload the screenshot to your website image and make it a hyperlink.
<a href="https://map.ucsb.edu?id=1982#!ct/58207?m/618877?mc/34.41627431172702,-119.8455432057381?z/18?lvl/0" target="_blank"> <img alt="Map image for Campbell Hall" data-entity-type="file" data-entity-uuid="7f01a0fd-fd12-447f-9c8e-6c5369253b35" height="798" src="/sites/default/files/images/embed/Campbell-Hall.jpg" width="1091" /> </a>
Hyperlink
If you do not have room for an iframe or map visual on your website, you can still reference a map location via a simple hyperlink. University faculty, staff, and students can copy a location's share URL via the Map Location Share URL Google sheet. Alternatively, you can access a share URL while you have a location's information panel open. The share icon will be in the upper left corner (of both desktop and mobile screens). You'll be able to copy the URL from there.
Questions or Feedback?